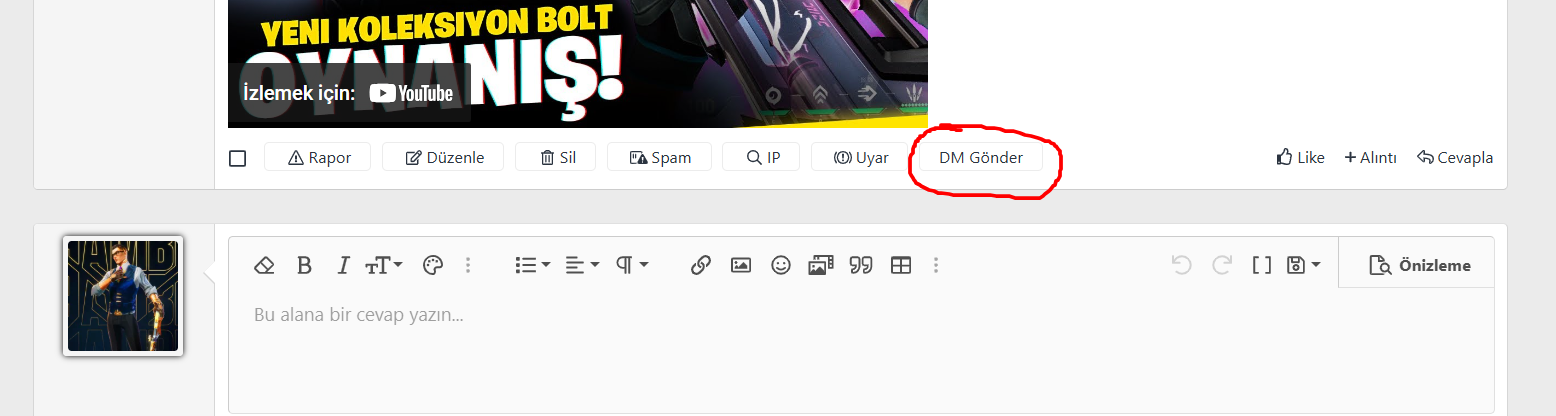
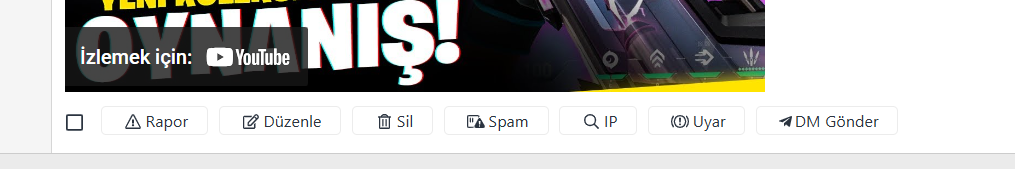
/* Mesaj içi eylem butonlarını özelleştirme */
.message-footer {
.actionBar-action--report, .actionBar-action--edit, .actionBar-action--history, .actionBar-action--delete, .actionBar-action--ip, .actionBar-action--warn, .actionBar-action--spam, .actionBar-action--startConversation {
background: none !important;
padding: 2px 15px;
@media (max-width: @xf-responsiveMedium) {
padding: 2px 2px;
}
border-color: #ececec;
}
}
.message-footer {
.actionBar-action--report:hover, .actionBar-action--edit:hover, .actionBar-action--history:hover, .actionBar-action--delete:hover, .actionBar-action--ip:hover, .actionBar-action--warn:hover, .actionBar-action--spam:hover, .actionBar-action--startConversation:hover {
background: #edf6fd !important;
text-decoration: none !important;
}
}
/*****/