- Konuyu Başlatan
- AdminCP
- #1
- Katılım
- 2 Aralık 2024
- Konular
- 375
- Mesajlar
- 592
- Çözümler
- 49
- Reaksiyon puanı
- 330
- Puanları
- 63
- Konum
- Türkiye
- Web sitesi
- www.hebele.net
- Cinsiyet
- Erkek
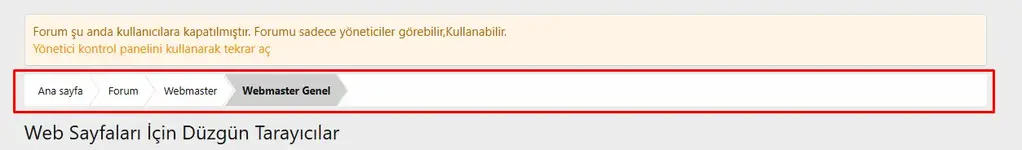
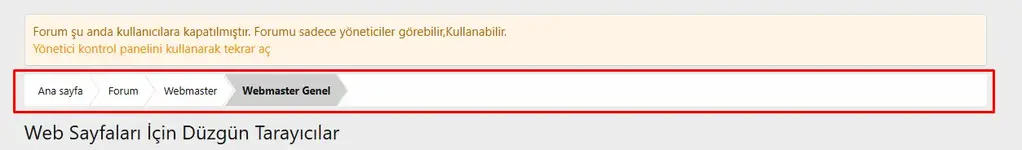
XenForo 2.x.x versiyonları için Breadcrumb alanını özelleştirme kodları. Aşağıya eklemiş olduğum kodu extra.less şablonuna ekleyerek breadcrumb alanında görünümü değiştirebilirsiniz.
Kodları ekledikten sonra aşağıdaki gibi bir görünüm olacaktır.

Kodları ekledikten sonra aşağıdaki gibi bir görünüm olacaktır.

CSS:
//Breadcrumb
.p-breadcrumbs {
margin-bottom:15px;
flex: 1 1 auto;
width: 100%;
font-size: 12px;
border-color: @xf-borderColor; // BORDER RENGİ
border-radius: 3px;
overflow: hidden;
position: relative;
z-index: 0;
color: @xf-textColor;
background: @xf-contentBg; //ARKA PLAN RENGİ
max-height:48px;
&:before {
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border: 0px;
border-radius: inherit;
pointer-events: none;
z-index: 2;
}
li {
margin: 0;
padding-left: 15px;
float: left;
margin-right: -1.5em;
font-size: 13px;
&:first-of-type {
a {
&:before, &:after {
width: calc(100% + 20px);
}
}
}
&:after {
content: "";
width: 1.28571429em;
display: inline-block;
text-align: center;
}
a {
padding: 10px 15px;
position: relative;
z-index: 1;
display:inline-block;
overflow: visible;
max-width: none;
text-decoration: none;
color: inherit;
margin-left: -13px;
&:before {
top: 0;
transform: skewX(35deg);
}
&:after {
top: 50%;
transform: skewX(-35deg);
}
&:before, &:after {
border-style: solid;
border-width: 0;
border-right-width: 1px;
box-shadow: inset currentColor -1px 0px 0px 0px;
content: '';
position: absolute;
height: 50%;
width: 100%;
right: 0;
z-index: -1;
box-sizing: border-box;
transform-origin: 100% 50%;
border-color: @xf-contentAltBg;
color: @xf-borderColor;
}
&:hover:before, &:hover:after {
background: darken(@xf-contentAltBg, 15%); //Hover Rengi
}
}
}
}
@media (max-width: @xf-responsiveNarrow) {
.p-breadcrumbs {
li {
&:before {
display:none;
}
a:before {
top: 0;
transform: skewX(-35deg);
width: calc(100% + 20px);
}
a:after {
top: 50%;
transform: skewX(35deg);
width: calc(100% + 20px);
}
}
}
}