- Katılım
- 31 Mart 2025
- Konular
- 52
- Mesajlar
- 172
- Çözümler
- 3
- Reaksiyon puanı
- 74
- Puanları
- 28
- Konum
- Türkiye
- Cinsiyet
- Erkek



XenForo için hazırlanmış eklentiler
Web radyoları için HTML tasarımlar
HeBeLe kullanım kılavuzu
Xenforo ile ilgili soru ve sorunlarınız
Tüm özelliklerimize erişmek için şimdi bize katılın. Kaydolup giriş yaptıktan sonra konu oluşturabilir, mevcut konulara yanıt gönderebilir, diğer üyelerinize itibar kazandırabilir, kendi özel mesajlaşma programınızı edinebilir ve çok daha fazlasını yapabileceksiniz. Aynı zamanda hızlı ve tamamen ücretsizdir, peki daha ne bekliyorsunuz?
Giriş Yap Kayıt Ol


.subNodeLink
{
&:before
{
margin-right: 0;
.m-faContent(@fa-var-file-alt);
}
.subNodeLink-icon {
display: none;
}
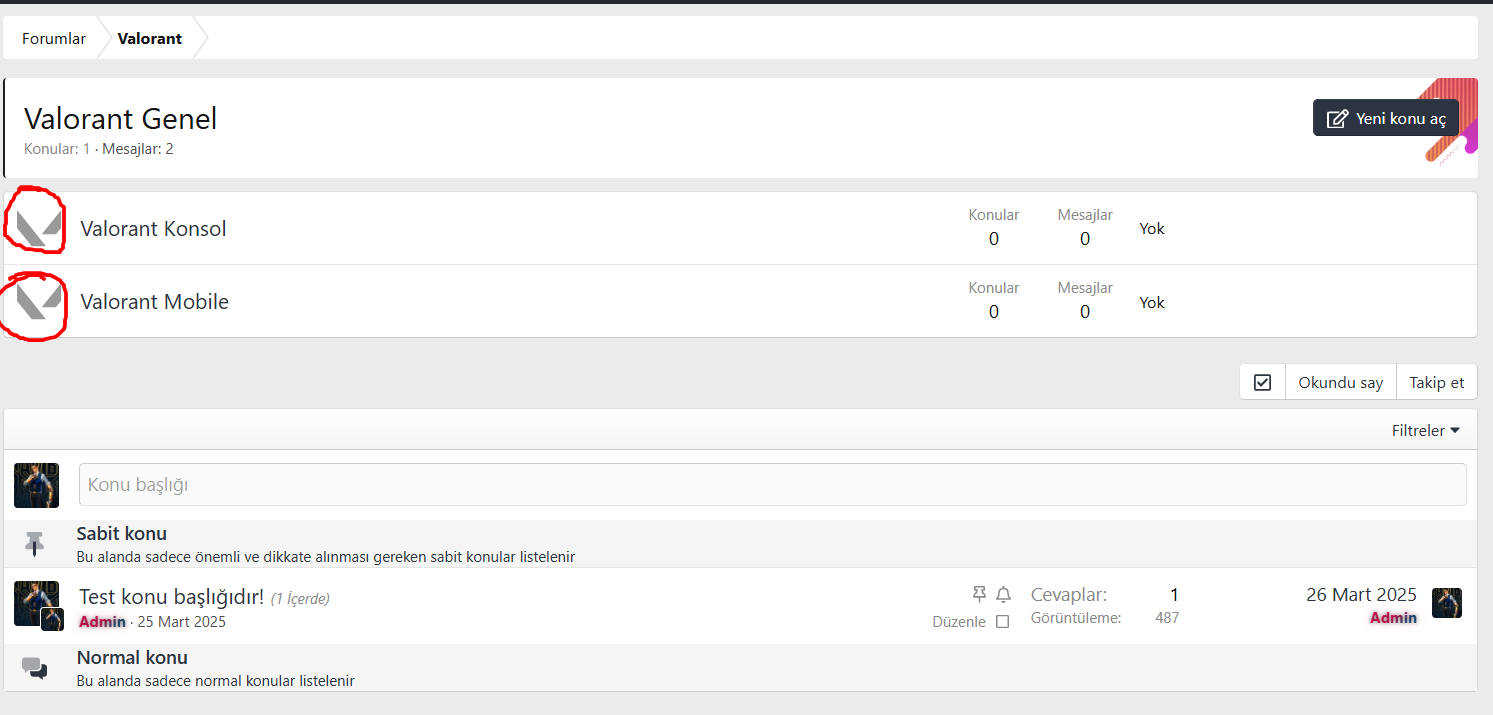
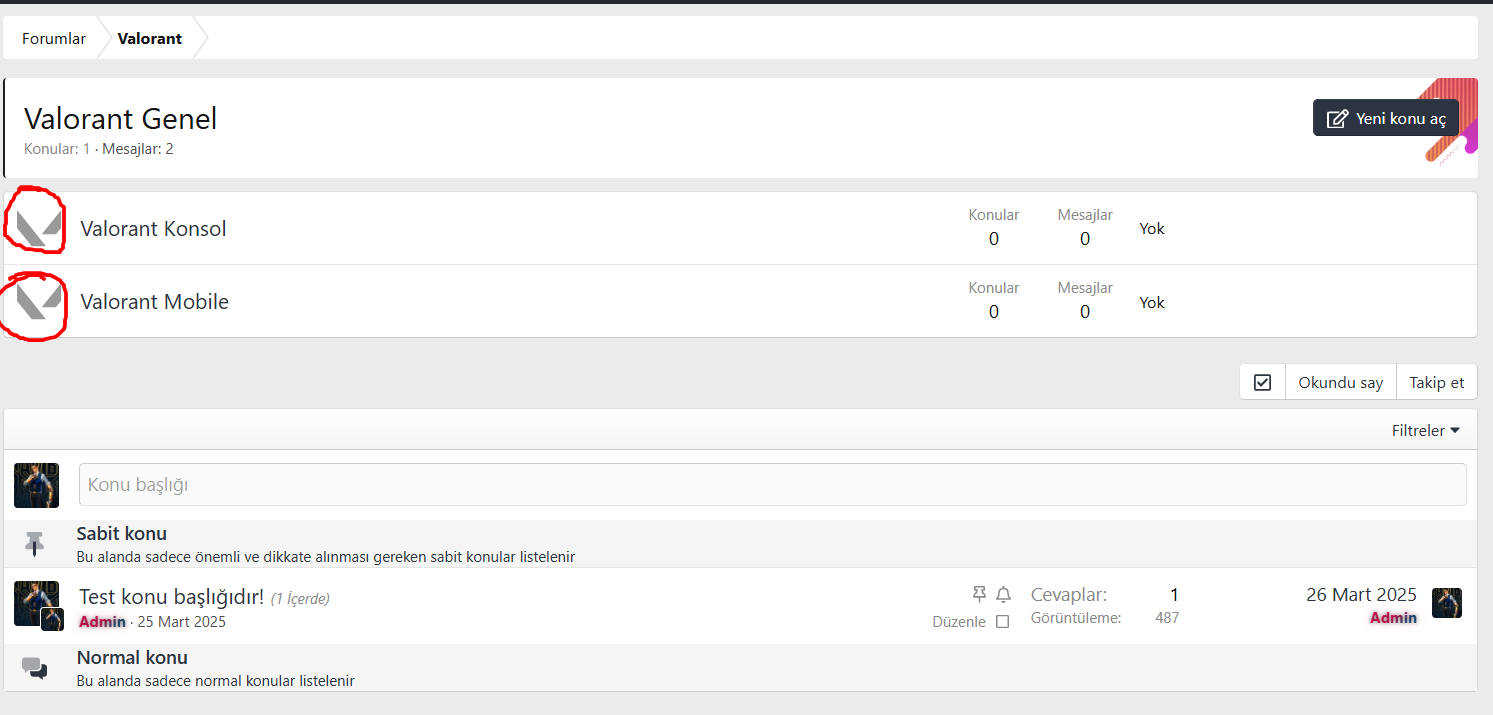
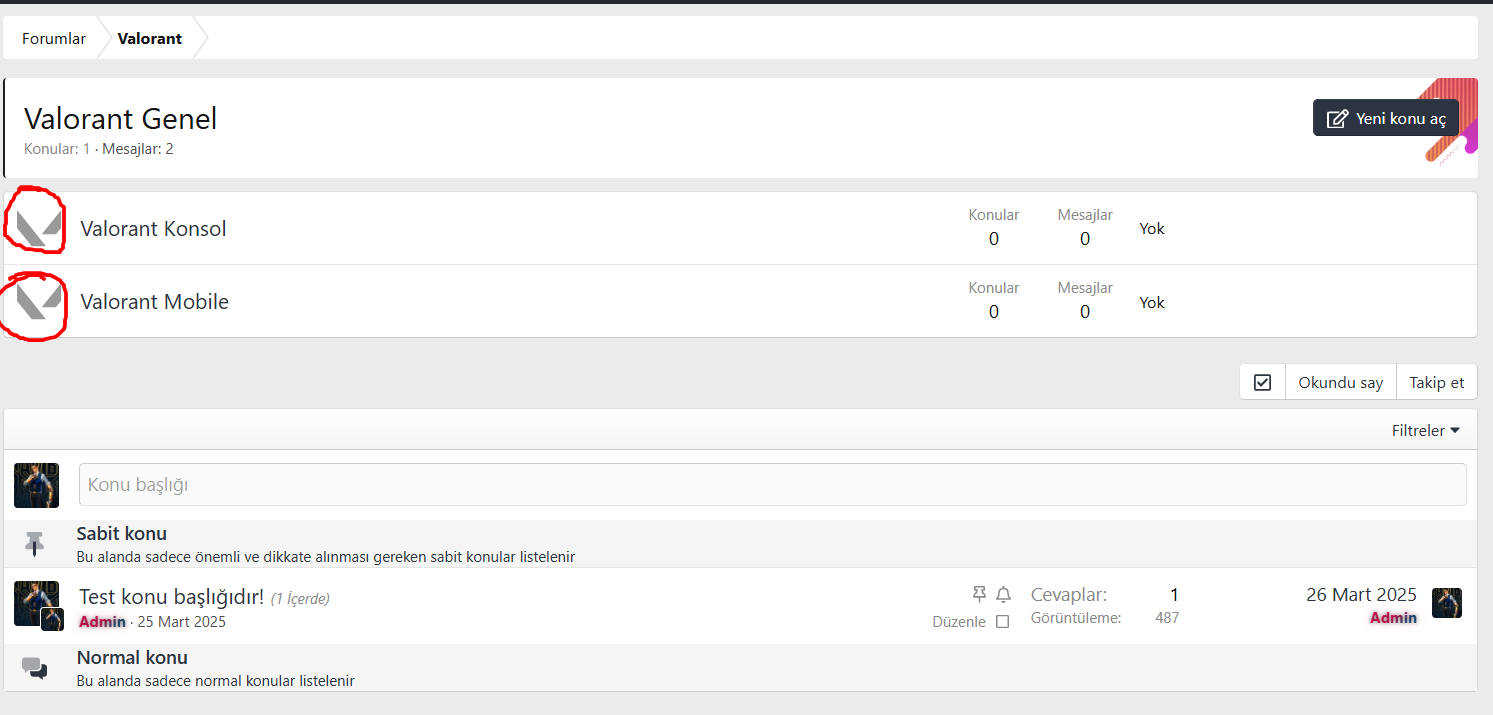
}Ana iconları geçici yaptım şuan test ediyorum onları daha sonra düzenleyeceğim, maksat durumu göze almak konuda belirttiğim sorunu çözünce ana foru miconlarını da düzenleyeceğim ondan sonra tamamdır benim işim.Bence yapabiliyorsan program bilgin varsa iconların aynı boyutta olsun ve renklendirmelerini temanla hem açık tema hem koyu tema ile uyumlu olabilecek bir renk tercih etmeni tavsiye ederim
Muhtemelen karanlık tema da farklı renk gösterebileceğin şekilde kod vardır onu öğrensen daha güzel gözükür ama boyut mevzusunu çöz bence görsel estetikliği bozuyor
.subNodeLink
{
&:before
{
margin-right: 0;
.m-faContent(@fa-var-file-alt);
}
.subNodeLink-icon {
display: none;
}
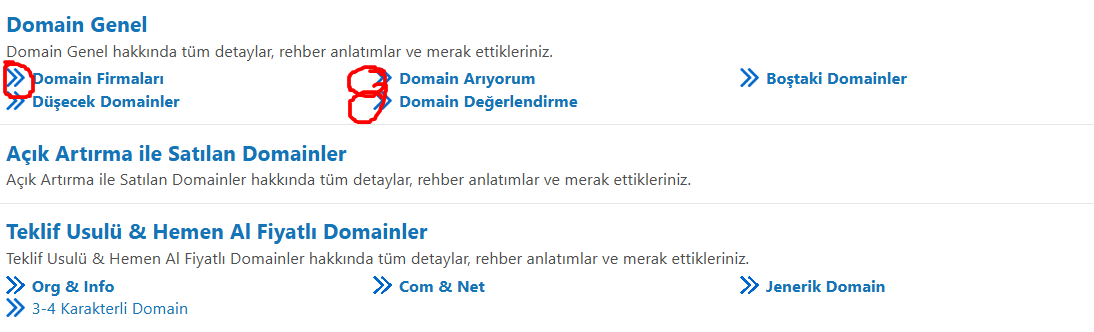
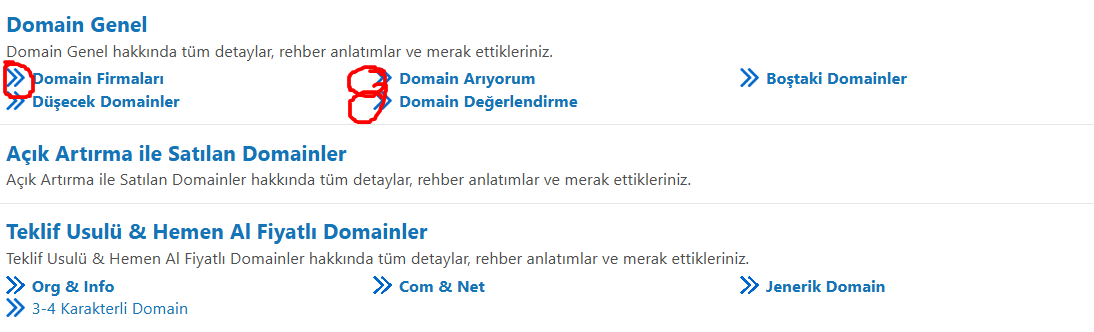
}Ellerine sağlık oldu ama iconu değiştirince yine kayboluyor örnekAlt forum ikonlarını gösterebilmek için aşağıdaki kodu extra.less şablonuna ekleyerek deneyebilir misin?
CSS:.subNodeLink { &:before { margin-right: 0; .m-faContent(@fa-var-file-alt); } .subNodeLink-icon { display: none; } }
Eğer ikonlar görünmeye başlarsa, kod içerisinde bulunan file-alt isimli ikonu istediğin bir ikonlar değiştirebilirsin.
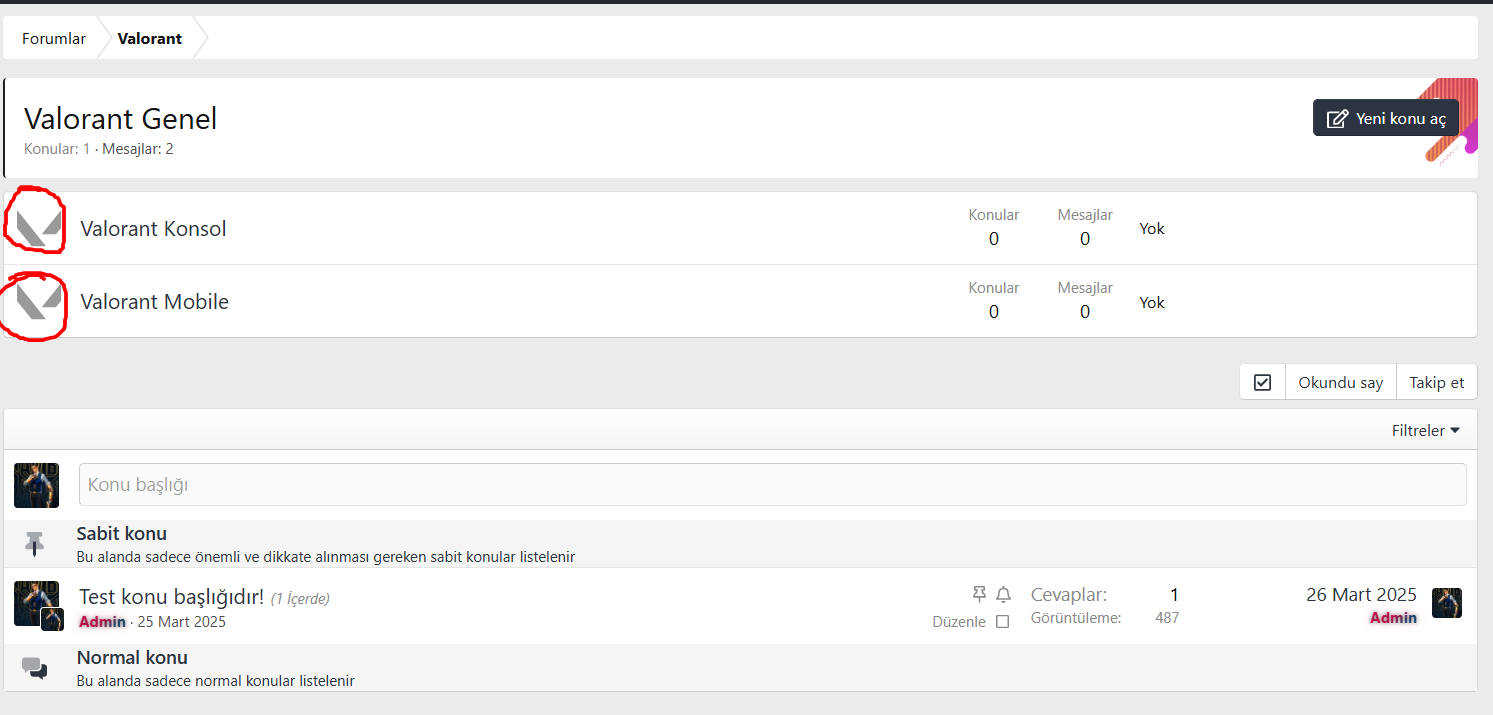
Bir sorun görünmüyor gösterdiğin ikonu ekledim ve görünüyor. Bu şekilde dener misin?Ellerine sağlık oldu ama iconu değiştirince yine kayboluyor örnek
buradaki iconu ekleyince bozuluyor yani çalışmıyor acaba ben mi yanlış yaptım
Feather Classic Solid Icon | Font Awesome
Feather icon in the Solid style. Make a bold statement in small sizes. Available now in Font Awesome 6.fontawesome.com
.subNodeLink
{
&:before
{
margin-right: 0;
.m-faContent(@fa-var-feather);
}
.subNodeLink-icon {
display: none;
}
}Tamam ben yanlış yazmışım şuan oldu teşekkür ederim.Bir sorun görünmüyor gösterdiğin ikonu ekledim ve görünüyor. Bu şekilde dener misin?
CSS:.subNodeLink { &:before { margin-right: 0; .m-faContent(@fa-var-feather); } .subNodeLink-icon { display: none; } }
Tamam ben yanlış yazmışım şuan oldu teşekkür ederim.
.subNodeLink
{
&:before
{
.m-faContent(@fa-var-feather);
margin-right: 0;
color: #000;
font-size: 15px;
}
.subNodeLink-icon {
display: none;
}
}Bu şekilde daha süper oldu ama rengi gece tamasına göre de ayarlamak lazımBu şekilde eklersen rengini ve boyutunu da kendine göre ayarlabilirsin.
CSS:.subNodeLink { &:before { .m-faContent(@fa-var-feather); margin-right: 0; color: #000; font-size: 15px; } .subNodeLink-icon { display: none; } }
color: #000; bu kodu aşağıdaki ile değiştirerek deneyebilir misin.Bu şekilde daha süper oldu ama rengi gece tamasına göre de ayarlamak lazım