- Katılım
- 31 Mart 2025
- Konular
- 52
- Mesajlar
- 172
- Çözümler
- 3
- Reaksiyon puanı
- 74
- Puanları
- 28
- Konum
- Türkiye
- Cinsiyet
- Erkek

İlgili site konu link ;

Gece Pazarı 10.04.2025 - 30.04.2025
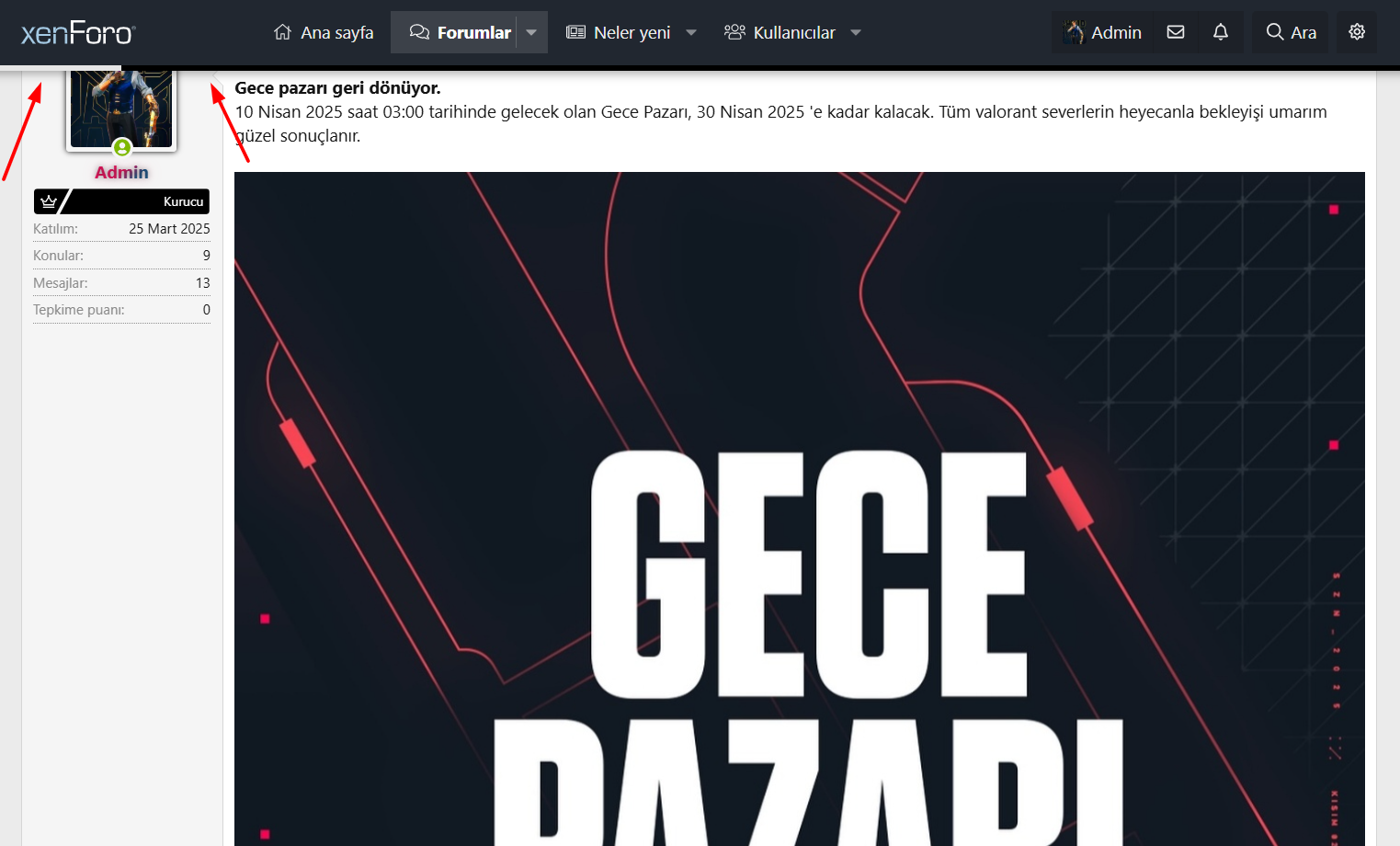
Gece pazarı geri dönüyor. 10 Nisan 2025 saat 03:00 tarihinde gelecek olan Gece Pazarı, 30 Nisan 2025 'e kadar kalacak. Tüm valorant severlerin heyecanla bekleyişi umarım güzel sonuçlanır.
destekoyun.com
Kullandığım kod;
Kod:
@media (min-width: @xf-responsiveMedium) {
.message-user {
position: sticky;
top: 37px;
.message-userArrow {
right: -11px;
}
}
}