- Katılım
- 2 Aralık 2024
- Konular
- 382
- Mesajlar
- 604
- Çözümler
- 49
- Reaksiyon puanı
- 334
- Puanları
- 63
- Konum
- Türkiye
- Web sitesi
- www.hebele.net
- Cinsiyet
- Erkek
Xenforo forumlarınızda Sidebar alanının üstüne Giriş yap formu eklemek için aşağıda anlatılan alanları uygulabilirsiniz.
Görünüm ve Diller > Şablonlarına sayfasına gelin, sağ üstte bulunan Şablon ekle butonuna tıklayın.

Şablon adı: hbl_sidebar_giris
Şablon içeriği:
Bu şekilde ilgili alanları doldurduktan sonra altta bulunan Kaydet ve Çık butonuna tıklayın.

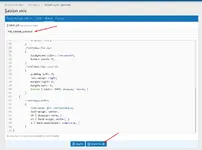
Şimdi formu düzenlemek için css kodlarını ekleyeceğiz, bunun için yine üstteki gibi şablonlar sayfasından Şablon ekle butonuna tıklayın.
Şablon adı: hbl_sidebar_giris.less
Şablon içeriği:

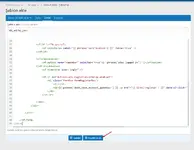
Bu şekilde ekleyip kayıt ettikten sonra PAGE_CONTAINER şablonunda aşağıda ki kodu bulun:
Üzerine ekleyin:
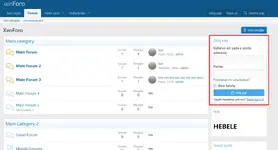
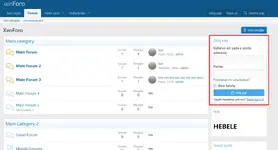
Bu işlemleri doğru yaptıktan sonra giriş yapmayan ziyaretçilere aşağıda ki gibi sidebar alanında bir giriş formu görünecektir.

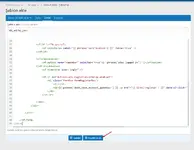
Görünüm ve Diller > Şablonlarına sayfasına gelin, sağ üstte bulunan Şablon ekle butonuna tıklayın.

Şablon adı: hbl_sidebar_giris
Şablon içeriği:
Kod:
<xf:css src="hbl_sidebar_giris.less" />
<xf:if contentcheck="true">
<div class="blockMessage blockMessage--error blockMessage--iconic">
<xf:contentcheck>{$error}</xf:contentcheck>
</div>
</xf:if>
<div class="block block--login">
<xf:form action="{{ link('login/login') }}">
<div class="block-container">
<h3 class="block-minorHeader">
{{ phrase('log_in') }}
</h3>
<div class="block-body">
<div class="block-row">
<xf:textboxrow name="login" value="{$login}" autocomplete="username"
label="{{ phrase('your_name_or_email_address') }}" />
<xf:textboxrow name="password" type="password" autocomplete="current-password"
label="{{ phrase('password') }}">
<xf:html>
<a href="{{ link('lost-password') }}" data-xf-click="overlay">{{ phrase('forgot_your_password') }}</a>
</xf:html>
</xf:textboxrow>
<xf:if is="$captcha">
<xf:captcharow label="{{ phrase('verification') }}" force="true" />
</xf:if>
<xf:checkboxrow>
<xf:option name="remember" selected="true">{{ phrase('stay_logged_in') }}</xf:option>
</xf:checkboxrow>
<xf:submitrow icon="login" />
<xf:if is="$xf.options.registrationSetup.enabled">
<dl class="formRow formRegisterRow">
<dt></dt>
<dd>{{ phrase('dont_have_account_question') }} <a href="{{ link('register') }}" data-xf-click="overlay" data-follow-redirects="on">{{ phrase('register_now') }}</a></dd>
</dl>
</xf:if>
</div>
</div>
</div>
</xf:form>
</div>Bu şekilde ilgili alanları doldurduktan sonra altta bulunan Kaydet ve Çık butonuna tıklayın.

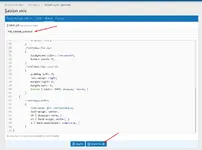
Şimdi formu düzenlemek için css kodlarını ekleyeceğiz, bunun için yine üstteki gibi şablonlar sayfasından Şablon ekle butonuna tıklayın.
Şablon adı: hbl_sidebar_giris.less
Şablon içeriği:
CSS:
.block.block--login
{
.formRow
{
> dt, > dd
{
width: auto;
display: block;
text-align: left;
padding: 0px;
background-color: transparent;
border-width: 0;
}
> dt
{
padding: @xf-paddingSmall 0px;
}
&:first-child
{
> dt
{
padding-top: 0;
}
}
&.formSubmitRow dt
{
display: none;
}
.formSubmitRow-bar
{
background-color: transparent;
border-width: 0;
}
.formSubmitRow-controls
{
padding-left: 0;
text-align: right;
margin-right: 0;
margin-left: 0;
button { width: 100%; display: block; }
}
}
.formRegisterRow
{
font-size: @xf-fontSizeSmall;
text-align: center;
dt { display: none; }
dd { text-align: center; }
a { text-decoration: underline; }
}
}
Bu şekilde ekleyip kayıt ettikten sonra PAGE_CONTAINER şablonunda aşağıda ki kodu bulun:
Kod:
<xf:foreach loop="$sidebar" value="$sidebarHtml">Üzerine ekleyin:
Kod:
<xf:if is="!$xf.visitor.user_id">
<xf:include template="hbl_sidebar_giris" />
</xf:if>Bu işlemleri doğru yaptıktan sonra giriş yapmayan ziyaretçilere aşağıda ki gibi sidebar alanında bir giriş formu görünecektir.